
Motion Motion
DesignDéveloppement
Un site web évoluant au gré des éditions du festival.
Le festival motion motion explore le graphisme animé à travers des œuvres inédites et créées pour le festival, des conférences, rencontres, projections, ateliers pour les enfant et concerts.
Contexte
Une refonte de site centrée autour de la programmation et de l’identité des éditions.


Précédent
Suivant
Le festival Motion Motion revenait après 2 années de coupure forcées, l’équipe souhaitait avoir un site à la hauteur de ce retour.
Désirant un site sobre, évolutif et laissant la part belle à la vidéo, l’équipe du motionmotion nous a challengé sur la conception d’une vitrine étant à la fois esthétique et informative.

Site Internet
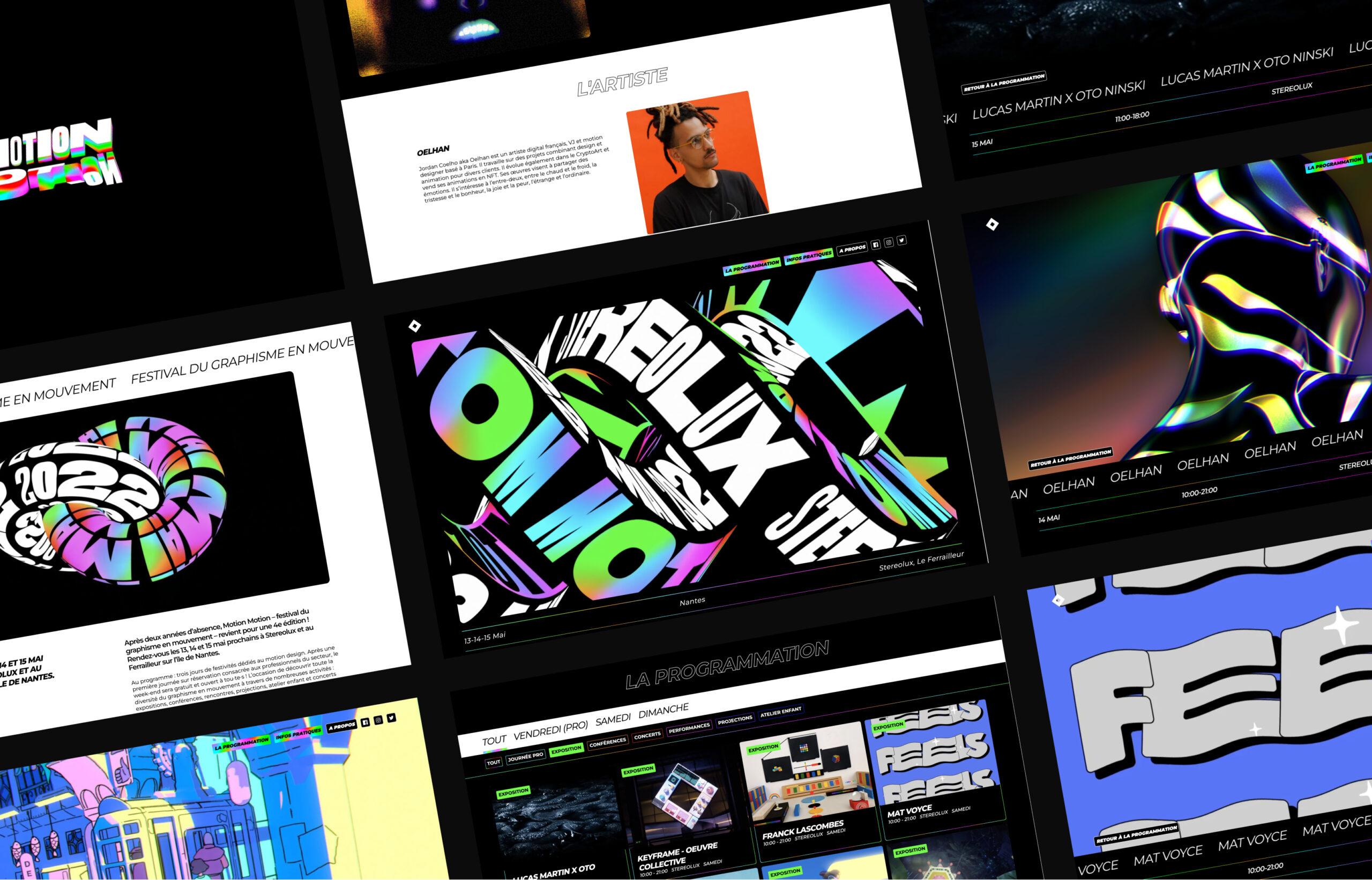
Un site web rapide et fluide, doté d’un design évoluant chaque année.

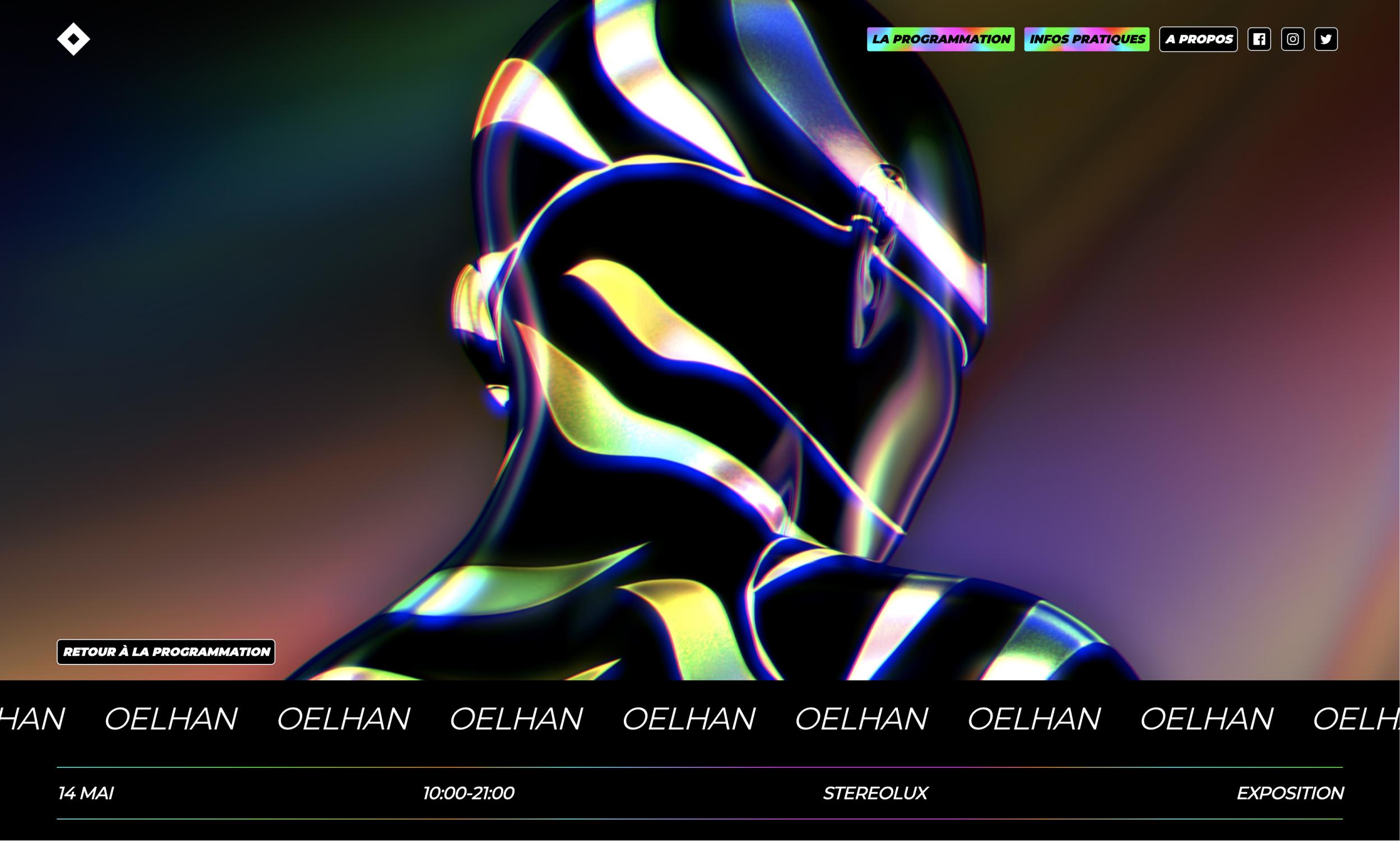
Pour cette refonte de site promotionnel nous avons imaginé un design permettant une évolution et adaptation rapide au changement de direction artistique. En effet l’identité de marque et la video teaser changeant chaque année en fonction du thème, nous devions anticiper des éléments évolutifs.
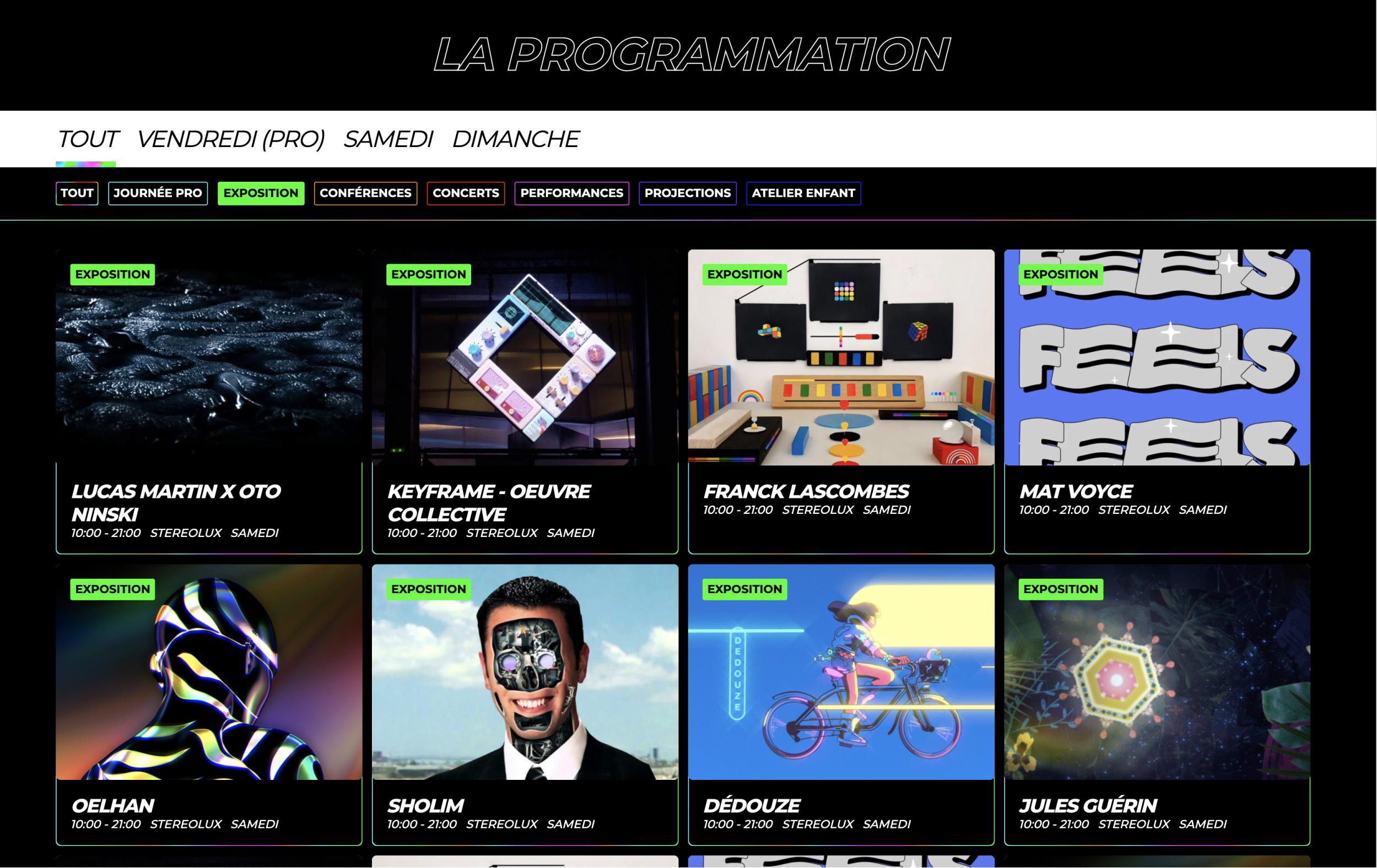
Un autre enjeu de cette refonte était la mise en place d’une programmation claire et efficace, présentant les artistes et oeuvres présents lors du festival. Nous avons donc conçu des filtres de tri pour permettre une recherche rapide en fonction des dates ou des types d’événements.
Afin de donner une place importante aux artistes, nous avons crée des pages dédiées à chaque profil, permettant ainsi d’afficher leurs oeuvres et décrire leurs profils.

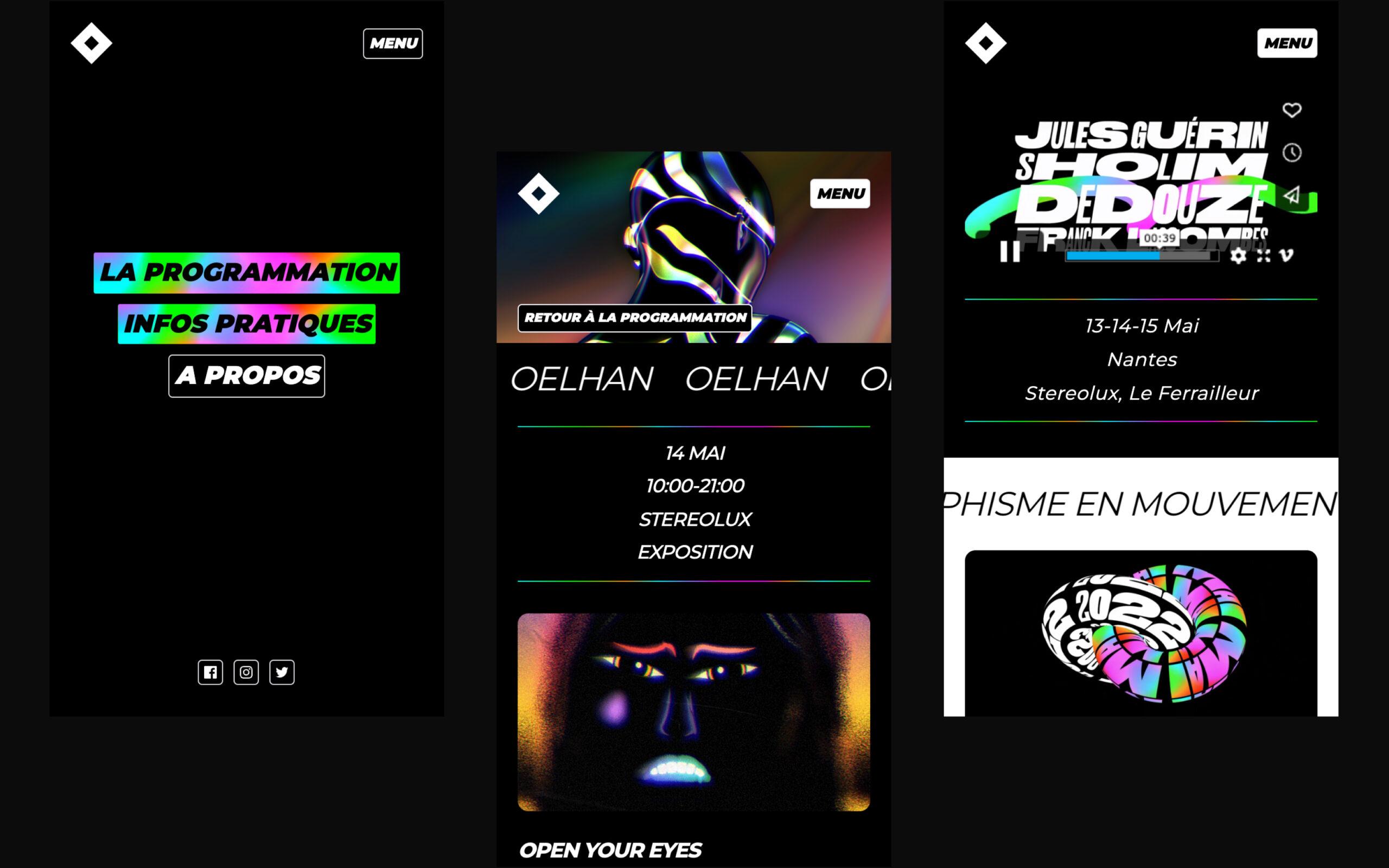
Mobile Experience
Une navigation adaptée pour une utilisation majoritaire sur mobile.

Le site étant consulté principalement lors du festival, les utilisateurs doivent avoir accès à une version mobile optimisée mais également performante du site web.
Nous devions donner accès à un maximum d’informations sur les horaires, lieux, types d’événements… tout en ayant le minimum d’interaction pour les utilisateurs.